I build all my client WordPress websites using the Astra theme. It’s a well-built, highly-featured and easy-to-use theme from an established company — all of which are important to me for delivering consistent and quality customer service to my website customers.
Astra makes it easy and intuitive for my small business website owner clients to get in and edit their site — intuitive except that is, I have learnt from several of them, when it comes to editing the header.
This post gives some tips on how to make Astra header editing an easy and satisfying experience.
Introduction
The header is the area at the top of each page of website and holds high-level info about a site — the business name or logo, the website’s menu, maybe a contact number, and the shopping cart icon, for example.
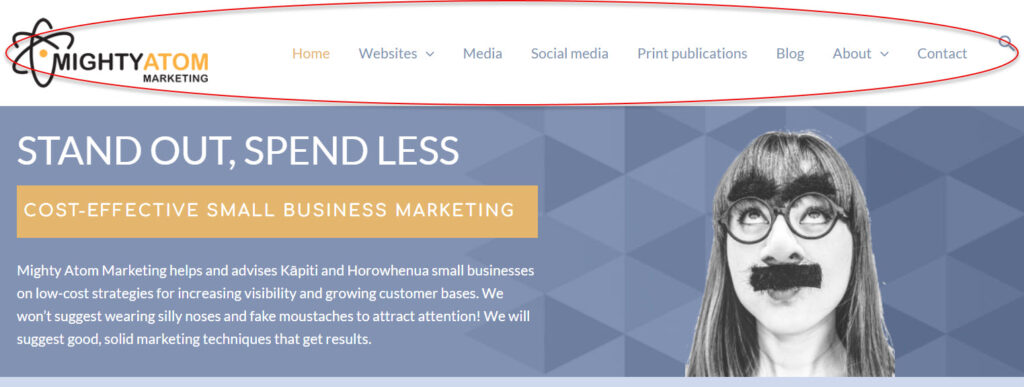
Here is the header on this website, with a simple layout of the business logo on the left and the website’s menu on the right.

How to access the Astra website header
To open an Astra website header for editing, click the Customize link at the top of any page on the website ![]() .
.
- You can also open it from Dashboard > Appearance > Customize.
- This opens the Customizer, a visual tool with heaps of options for customizing the look of your site.
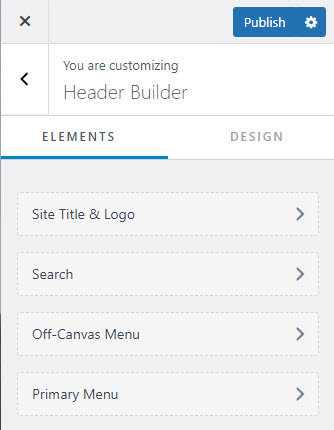
Then select Header Builder, and the header — consisting of three rows — displays visually at the bottom of the page.

How to edit the Astra header in desktop mode
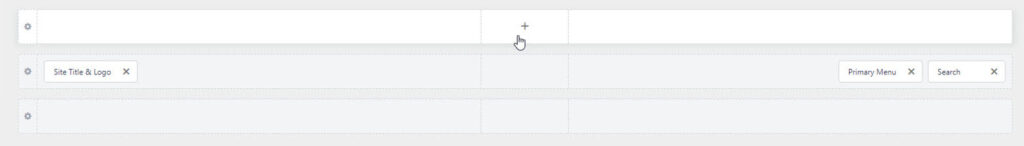
You can use all three rows to add any element to any position. (In the website example pictured above, I have just used the middle row.)
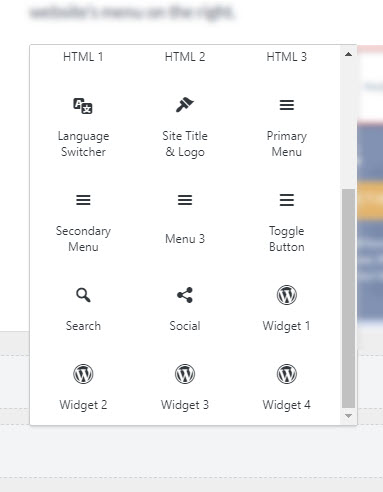
Hover over the header area you would like to edit or style, select the + icon that displays (as shown below) and editing options display for you to select.

Drag and drop the item you want to the header. Then select the item to edit and style it.


How to edit the Astra header in mobile or tablet mode
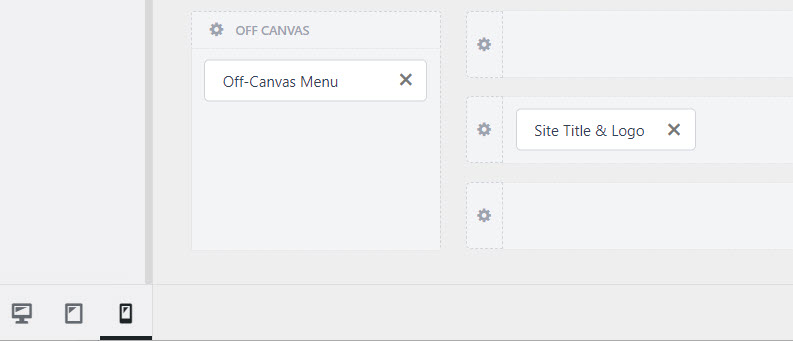
To edit the the Astra header in mobile or tablet mode, switch the Customizer view to mobile or tablet.
To do this, select the mobile or tablet icon from the bottom left of the screen.
A new editing box with the Off-Canvas Menu Menu displays. The off-canvas menu is the menu specifically for mobile or tablets.

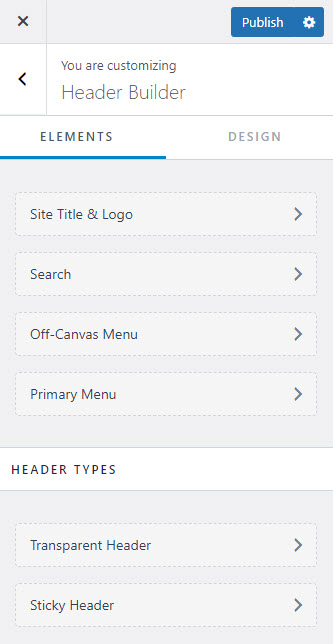
Transparent and sticky headers
If you are a Mighty Atom client you will have the options of transparent and sticky headers to take your design to a new level.
(If you are not a Mighty Atom client, you will need to purchase Astra Pro to see the transparent and sticky headers options.)

A transparent header moves your page content up to where the header rows would have been and then displays your header content directly over the page content. This creates a modern look for your the site. Use an attractive image at the top of the page to display under your header content.
A sticky header means that as you scroll down the page the header stays stuck to the top of your screen and is always visible, no matter how far down you scroll.
