Building a website is one thing, making it look good is another. And for those of us who are not designers by trade (the vast majority of us!), ‘making it look good’ can be difficult. In this post, we’ll share some awesome beginners’ tips for easily making your site look attractive.
Introduction
First thing to know is that WordPress gives free access to many, many easy-to-use tools (‘plugins’) to help you make your site look awesome.
And there is a set of hugely popular plugins that each offer a wide range of multi-functional, point-and-click design tools.
They are known collectively as page builders or visual website builders.
No design or coding experience is necessary, simply download them and play with the design functions they offer.
I’ve tried a number of page builders and have finally settled on one that, for me, covers the bases for a small business. It’s called Spectra, it’s totally free and packed with design goodies to make your pages rock.
The five reasons why I use Spectra
There are five main reasons I use Spectra:
- As mentioned above, it’s free. There is a paid pro version, but the free version is rich in functionality and has close to everything a small business website would need.
- Spectra is run by the company that produces Astra, the world’s most popular WordPress theme. This is important to me because it gives me confidence the company is here for the long haul, and will continue to develop and maintain Spectra.
- Spectra not only has easy-to-use design tools, it also has more than 120 fully designed templates (for websites, web pages and web page sections) that you can download to give instant professional design on your site.
- Spectra is fully integrated with the WordPress block editor, and works perfectly inside it. There is no need to open a separate web page to use it, such as is required with Elementor, another popular site builder.
- Spectra contains my favourite WordPress block of all time (a big call, but true!). It’s called the Container block, and it can do nearly anything in regards to page layout. I couldn’t be without it. More on the Container block below.
What you can do with Spectra
Spectra has more than 30 design blocks (as of August 2023) giving you amazing flexibility to design the website you want.

Simply select a block and it displays on your page ready to go. Use the default settings or the presets or dive into the details of each block to create the unique look you want. No coding skills required.
The container — the one block that rules them all
Spectra has blocks galore, all super useful and totally customisable, but for me the one Spectra block that is the most powerful for page design is the Container block.
Think of a container as like the layout tool for a section of a web page. And this is a layout tool with amazing flexibility to create nearly any design.
You can add any other blocks (one or many) into a container. You can add other container blocks (one or many) into a container and then add other blocks (one or many) into those nested containers. All in the name of flexibility of design.
Container block layout examples
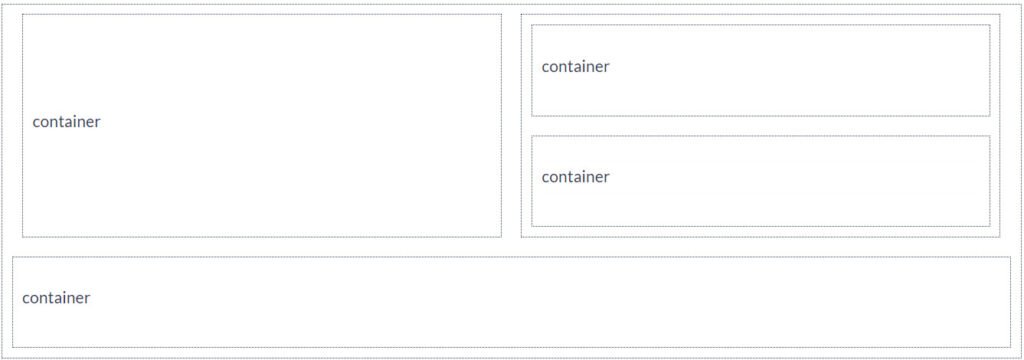
Here is a layout of nested containers that took me maybe two minutes to quickly build that would give the base for a stylish and attractive layout configuration. And all done just by selecting options in the Container block’s editor.

The layout above is built from six containers and has two levels of nesting. Can you identify them all?
Website example
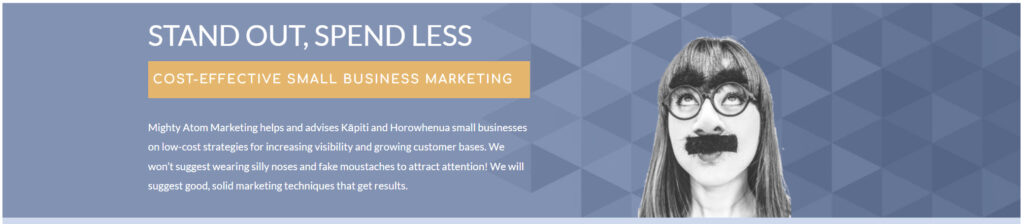
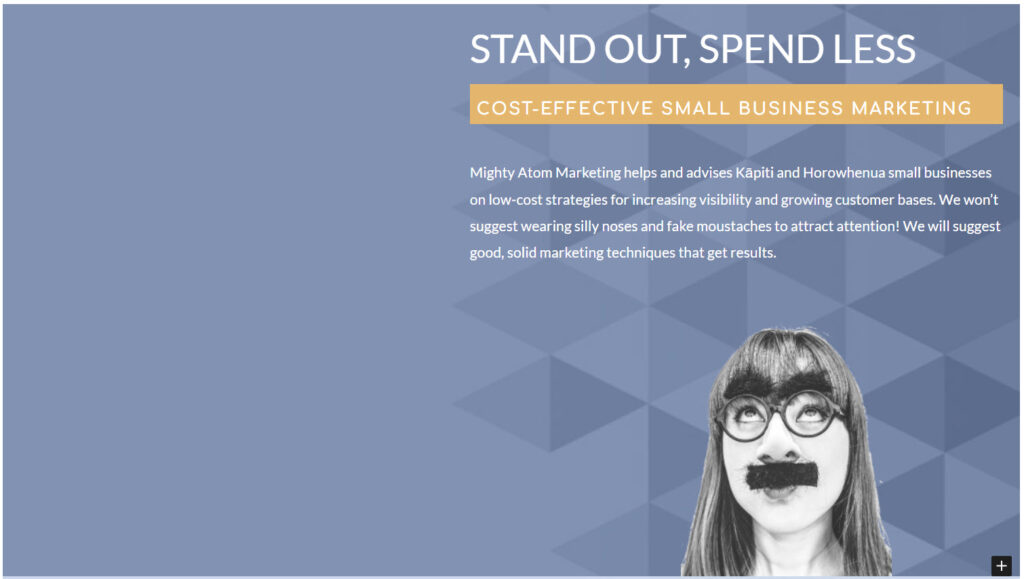
Here is an example of nested container design taken from the homepage of this website.
On our webpage, you will see this layout. This is one master container with two nested containers.

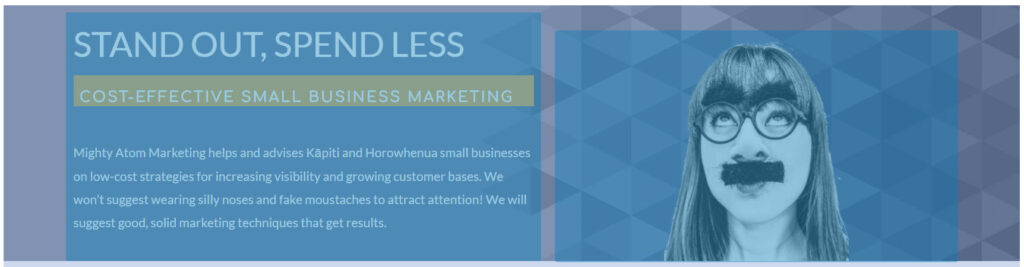
If I take a screenshot of it in edit mode, you can see the two nested containers inside the master container.

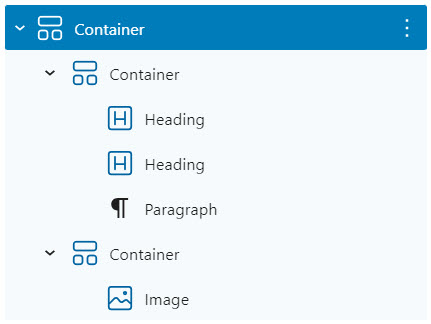
If I open the Document overview List view you can see the structure inside each container.

The top (master) container simply has this pattern file dropped into its background field:

The other two containers then automatically sit on top of the background pattern.
The left hand container has its contents vertically centred.
The right hand container has the image vertically aligned to bottom and a small amount of negative margin added to get it sitting right on the bottom border.
Containers are automatically and fully responsive. Here is a screenshot of the three containers viewed in a mobile phone.

Containers are very easy to adjust. At the click of a button in the master container, I can, for example, instantly reverse the order of the two nested containers to move the image to the left.

Or move them from side-by-side to each on a separate row.

Here’s a great web page that describes and illustrates all the positional properties available within a container.
Container block editing options
The container block is packed with editing options to create the design you want. They are all easily accessed in the visual editor familiar to all WordPress users.
Spend some time getting to know them under the standard General, Style and Advanced tabs, and you will uncover a fantastic high-functioning design tool.
Here are three Container block controls I use the most:
- Spacing
- Shape dividers
- Colours
Spacing
Spacing between elements on a page is very important in good design. (Spectra provides good spacing controls on all its blocks.)
In the Container block editor, go to Style > Spacing and not only are there the usual margin and padding controls for the container itself, but also row and column spacing controls for items inside the container.
Under General > Layout, you can select the width of the container and the width of the content in the container. You can also access the fantastic Equal Height option.
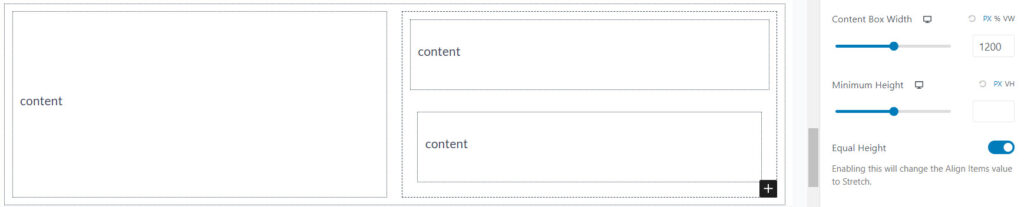
Equal Height
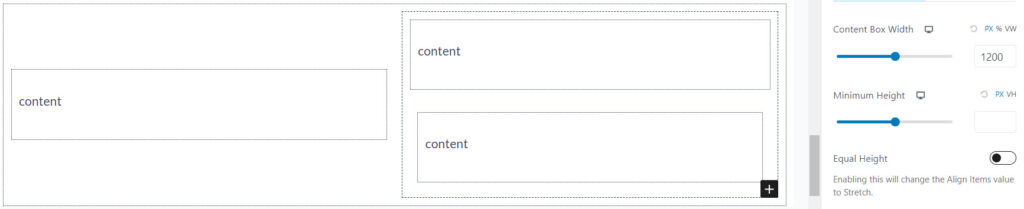
When you have two or more containers side-by-side inside another container (in other words, laid out as columns), and each has different amounts of content, then generally they will be different heights.
Select the master container, toggle Equal Height and instantly the nested columns stretch to the same size. It’s such a powerful tool for great design, and so easy to use.


Shape dividers
Another great design feature built into the container block is shape dividers. Shape dividers enable you to instantly add curves, angled lines, tilts and much more to the top or bottom of the otherwise straight-edged container. Instant style in one mouse click!
Colours
Everything in a container can be coloured to your preference — text, borders, background, box shadows, shape dividers and so on. Once again, instant style at the click of mouse.
Summary
Design is difficult but crucial for successful interactions with your online customers.
The WordPress ecosytem offers many hundreds of tools to help you with better design. But don’t waste time getting confused by all the options. Install one page builder tool that will largely do it all.
I recommend Spectra.
Spectra:
- is a powerful and easy-to-use plugin that bundles up many great design tools into one product
- includes a large number of fully-designed website page templates that you can drop straight in to your website for instant design
- has the Container block, a very flexible and powerful layout and design block that I use on every site I build
- is a reputable product that gives beginners everything they need to build good looking websites.
